关于B2主题,其实本身功能算是比较多的。并且第三方登录之类的功能也比较完善,尤其是最近上线了聚合登录。但有一个问题一直困扰着我,如果使用b2官方的微信登录功能,就必须是验证的订阅号、服务号之类的,还得花钱并且也比较麻烦。
1.有没有办法可以使用未认证的订阅号来实现微信登录
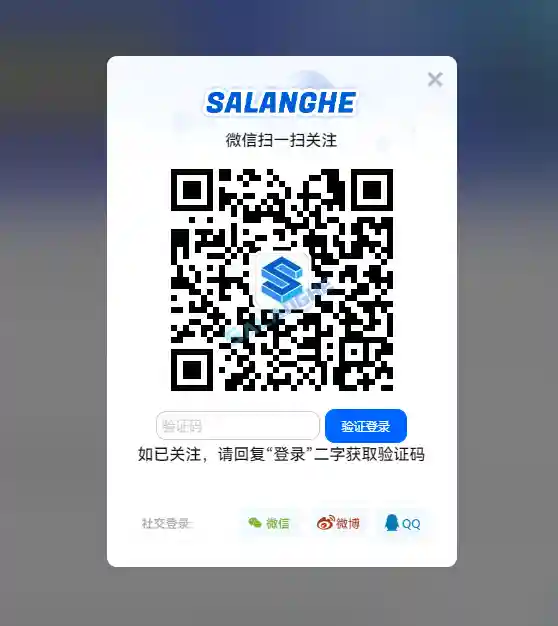
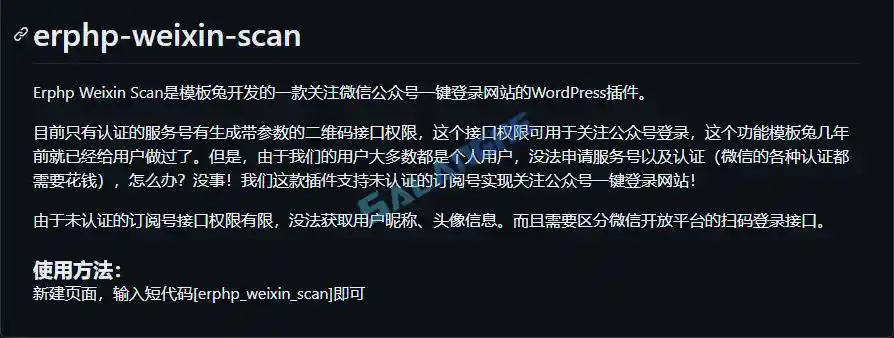
答案是有的,通过模板兔大佬所开发的插件来实现,目前SALANGHE已经实现了用未认证的订阅号来实现微信登录的功能了,并且已经继承在登录弹窗内了。具体大家可以在本站体验一下~
本次教程是付费内容,支持未认证的订阅号来实现关注公众号一键登录网站!已认证的公众号也是可以使用的哦~
在用户关注公众号后回复“登录”二字即可获取验证码,输入验证码后即可登录。

2.这么做的好处是什么
月情认为至少有三点好处:
- 不用认证公众号即可实现微信登录功能
- 提供公众号粉丝数量,尤其是通过网站引流到公众号的站长
- 方便用户登录,毕竟现在不用微信的人还是比较少的
3.开始进入正题(教程开始)
3.1 下载插件

插件完全免费:https://github.com/erphp/erphp-weixin-scan
下载后在后台中上传并安装启用。
然后新建页面,输入以下短码并保存页面。
[[erphp_weixin_scan]]
3.2 配置公众号
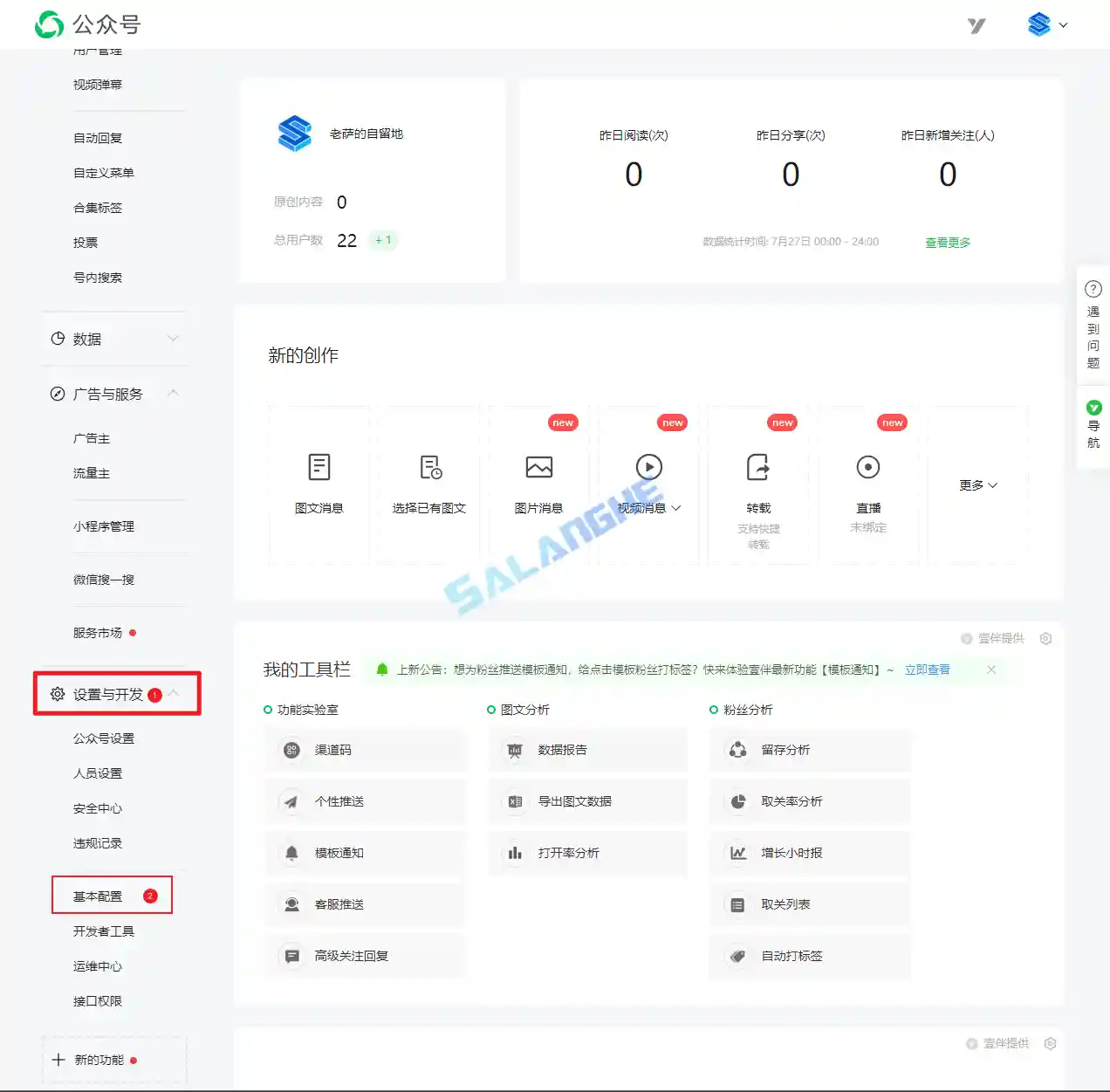
首先,进入微信公众号后台:https://mp.weixin.qq.com/
找到设置与开发选项 –> 基本配置,从中获取插件所需要的信息。


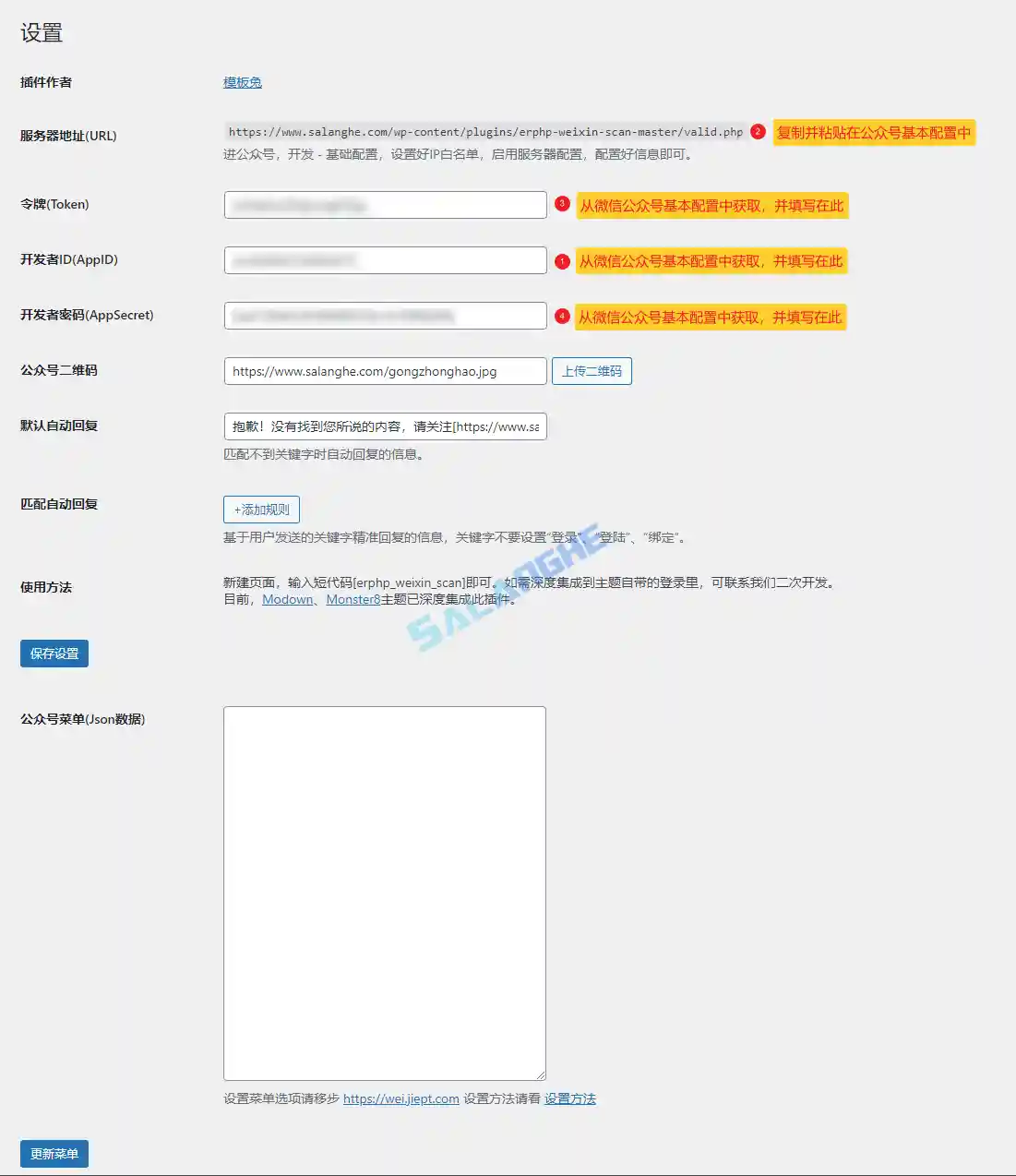
插件后台设置

4.集成到B2主题
打开你的宝塔面板亦或是通过其他软件连接,从B2主题中将/Modules/Templates/VueTemplates.php,复制粘贴一份作为备份,然后下载至本地进行编辑,或在宝塔面板中进行编辑。将一下代码复制:
<a class="button222" style="cursor: pointer; color: #7bb32e; background: rgba(0, 132, 255, 0.05); font-size: 12px; border-radius: 3px; border: 0; display: flex; align-items: center; height: 30px; line-height: 30px; padding: 0 10px;"><i class="b2font b2-weixin b2-weixin" style="font-size: 14px; margin-right: 4px;"></i>微信</a>
粘贴到下段代码的后面,具体第几行不了解,还是以实际情况为准。这是弹窗登录底下的社交登录的微信按钮。
<div :class="[\'login-social-button-bottom\',{\'is-weixin\':isWeixin}]">
<div>'.__('社交登录:','b2').'</div>
<div>
将以下代码复制
好了,这就完成了,如果有问题可以私聊我!仅限B2 Pro主题用户。